There are more wireframing tools these days to choose from than ever. It seems to be getting quite a crowded market. Being in software development for many years, and now primarily focused on Android and iOS device software, wireframing is an essential step with client requirements, defining the structural layout and flow of the screens and defining how the app will work, before you write one line of app code.
Clients need to understand how your proposed app design will flow. But simply explaining to them verbally or textually leaves the vast majority of functions down to their imagination. Wireframing tools can be extremely helpful in squaring off that circle.
Wireframing tools make the process of creating an app (or any UI) fundamentally easier, by visually stripping the product down and allowing all involved to focus purely on functions, user interactions, and the flow of the screens.
Over the years, we have tried many wireframing solutions, each offering varying levels of functionality. Some that run in a generic way of working, and others that are specifically tailored, by the developer, to do the job exactly the way YOU want it to.
As i say, I have used many, from Balsamiq Mockups, Axure RP 7, and yes Visio. None of them seem to work the way we want it to, i.e. permitting you to customise subtle screen elements the way WireframeSketcher allows this. You can tell that Peter, the developer behind WireframeSketcher Studio, wrote this from a developer perspective, and it’s clear that he has created this from his experience in the software development field. The fine details allowed in the suite, on a per-element basis is refreshing to know how much thought has gone into it.
Some hands-on examples.
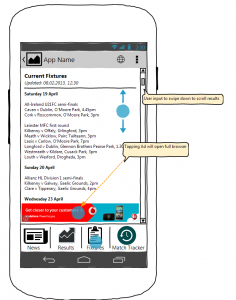
For example, we had one client who wanted to integrate Google Ads and we needed to give a sample of some screens and layouts on where the Ads may be displayed. WireframeSketcher aided us with this task easily.
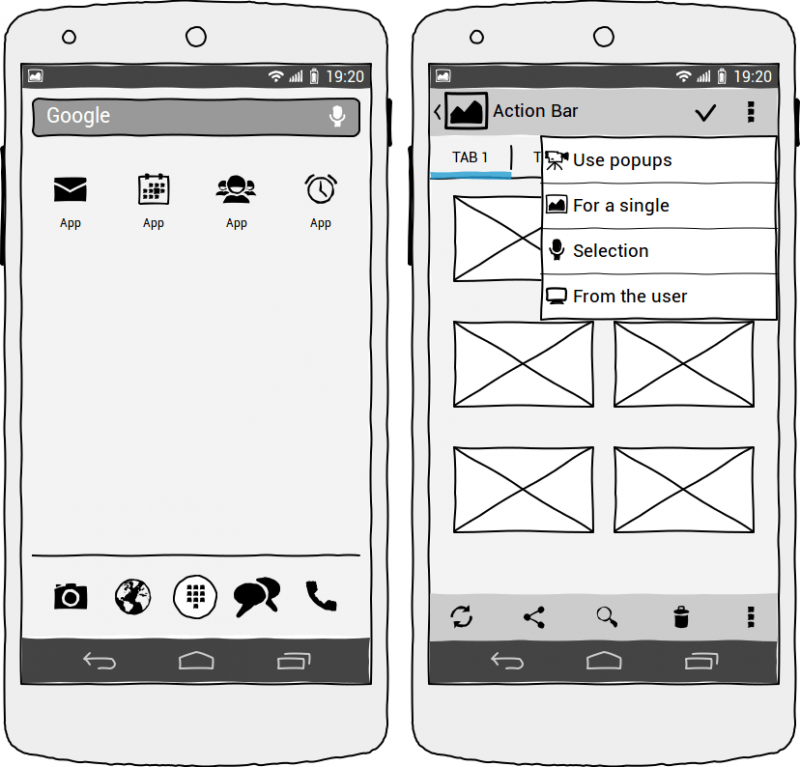
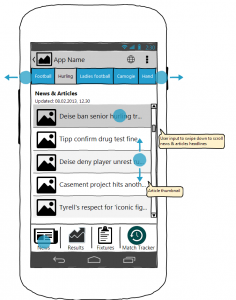
Other examples here are for navigation, where we can demonstrate to a client on how to do tabbed navigation to easily let the user move from different areas of the screens.
WireframeSketcher allows you to high-light a tab by editing the component, and selecting the tab you want to show pressed. You can even “link” screen elements to other screens, we find this fantastic, allowing clients to interactively click from one screen feature to another. When you make things like this obvious to the client, it removes any ambiguity the client may have.
From a client project perspective.
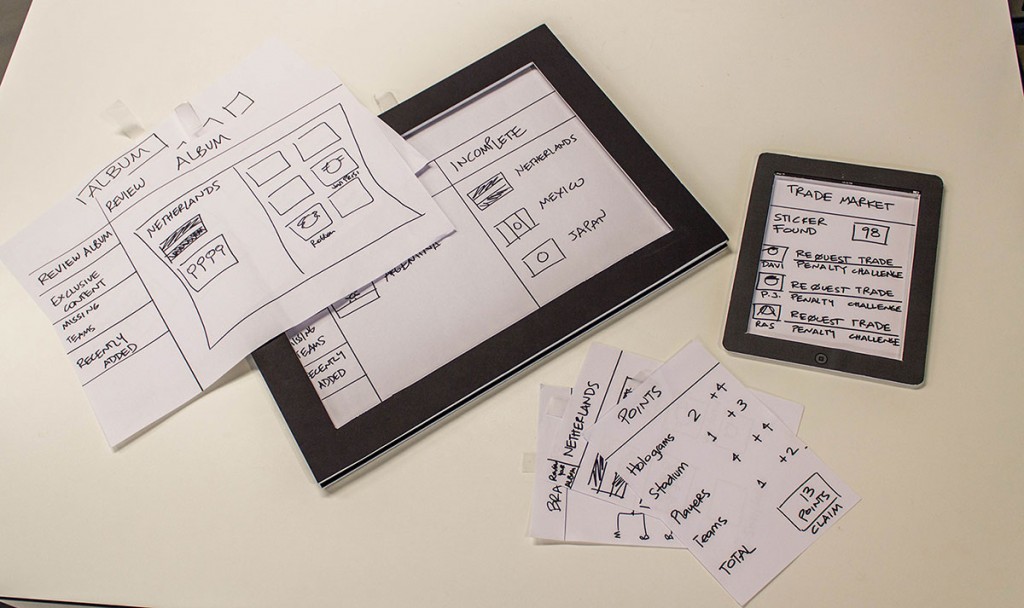
Mobile applications are developed for clients with your guidance as a designer/developer. But most client app projects are brought to the table with the client sometimes having a good idea of how they want their app implemented. Some will come to us with hand drawn sketches, which is really good to have the groundwork done for a starter, it really starts things rolling.
Other clients will have no idea how the app will look, how it will navigate or how screens and UI will flow. They have their app idea in their head, functionally, but are stumped on how it will all hang together. They may give us some example applications they like already, with a look and feel they prefer. This is where we love to kick off WireframeSketcher. As soon as we show them our wireframe mockups they know and see exactly where we are going right or wrong. Before this they had most of their ideas in their head. Now they have something to see, touch and point to, enabling them to clarify exactly what they need their app to do.
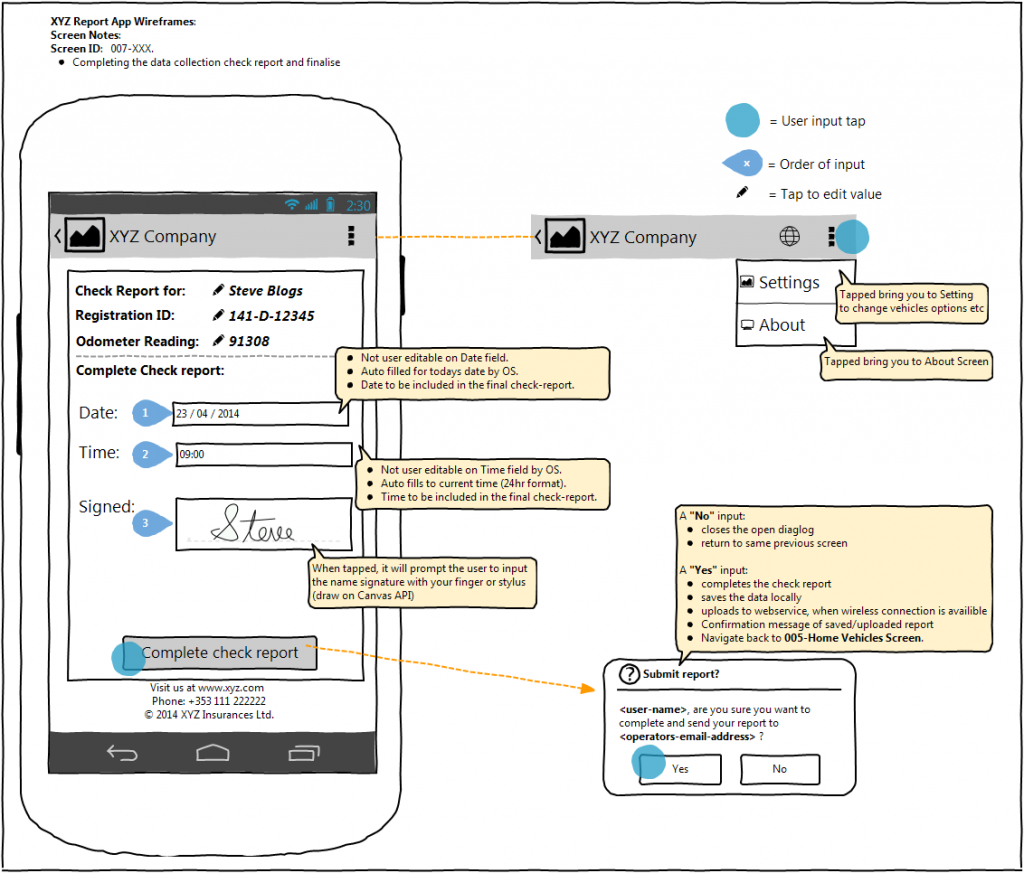
With our mockups made in WireframeSketcher, we can also include functional notes and navigational aids, for both the client and the developer to understand. As an example, we created an data collection app for one specific client, and at the end of the workflow and their data collected, the app user (factory supervisor) needed to sign off and confirm the data collection was complete. The screen below demonstrates the final screen needed to confirm the work was completed with a signature and confirmation button. We created this screen to give functional notes to the developer and to give the client an easy understanding how the app would flow before writing any lines of code. Tap the image to get a larger view:
Something to note with WireFrameSketcher, it allows you to create, as the title states: “Wireframes”. This gives the look and feel of a base-sketch from initial design drawings, as if you took your pencil to paper.
Some other applications have a different approach. With more of a “WYSIWYG” i.e. “what you see is what you get”. Creating screens that try to replicate the actual OS UI elements more closely. An example of this is Fluid UI. This is a wireframing tool also, but it tries to make your design more “realistic”.
This comes with many UI elements along with numerous transitions from various mobile platforms. Resources are available for the designers and developers who can use it to share what they are creating at a real time. For me personally, i do not like this approach and feel WireframeSketcher is a better way of working, for the sole reason: it creates you a wireframes sketch. I feel the likes of Fluid UI and others may hinder the clients away from the functional and flow of the application, and they may get bogged down with the actual aesthetics of some UI elements in the mockup, as opposed to focusing on the real issue of functionality first. WireframeSketcher removes any doubts the client may have in their mind about the “look”, and can concentrate on the functional design and UI layout of the application.
Years ago as a young programmer starting out, I was one of those people who thought that every time I had to create a new design concept, or a prototype for a development project – I’d have to write new code for it, or at least get the designer to make a ton of images for it in Photoshop. I learned, as the time went by, that you can use wireframe & prototyping tools that allow you to create example designs for your team and clients, saving yourself and others, a lot of precious time.
A quality wireframing tool like WireframeSketcher, will allow you to expand upon ideas, get your clients input, see your teams feedback, and more importantly see the bigger picture and avoid mistakes along the way. It is easy to get stuck right into a design flow, and create it as you see it, you can try and imagine the end result in your head when you’re just starting out, but it’s much easier when you prepare a wireframe before and really know what you need to do before even starting to implement it, and to get that real important group feedback.
We highly recommend WireframeSketcher Studio, it’s a small investment that goes a long way in your development projects.